An ability to highlight text allows to make a paragraph, or part of it, stand out from the rest of the text in your WordPress site.
With an integration of the Block editor into a WordPress core, it is possible to easily change colors of a selected text without a use of an additional plugin.
The Block editor comes with a simple tool, allowing to highlight text in a WordPress post or page, even without a need of modifying HTML.
Instead, you use in-build editor’s options to select a predefined color, or use a custom color of your choice. You can either change a text color, or a background color, or both.
Below, you can find a sample of what text highlighting can look like:

Highlight text
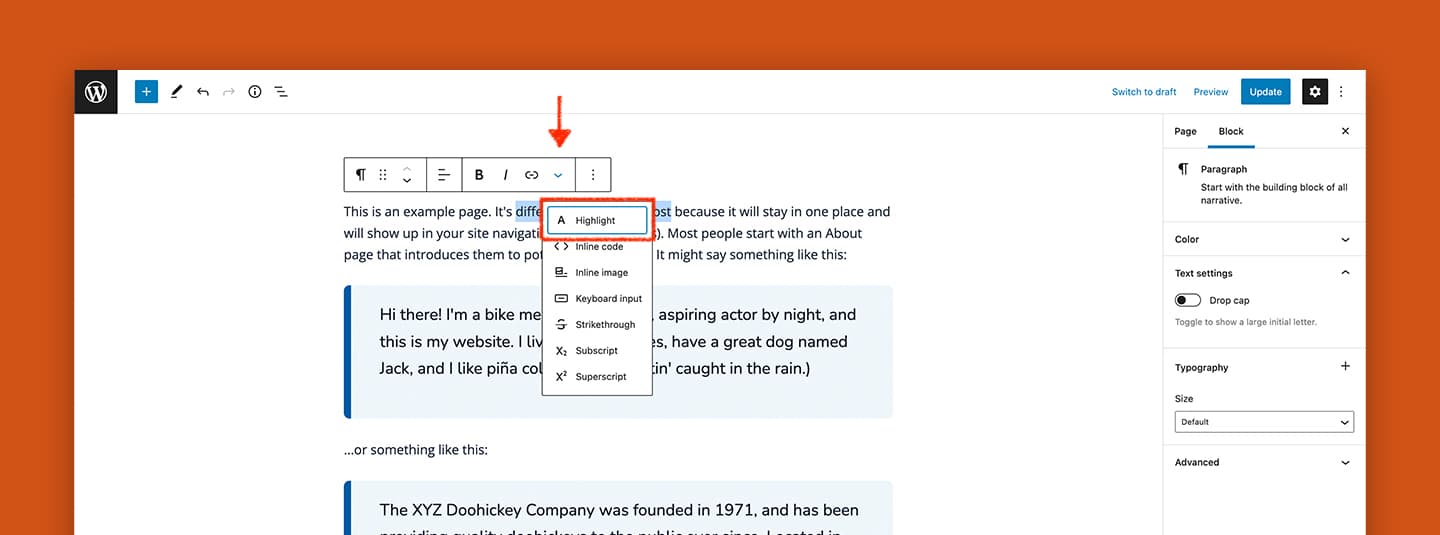
Here is a step-by-step guide on highlighting text in WordPress using a native functionality of the Block editor:
- Select the paragraph, and then highlight the words you want to edit.
- Click the dropdown arrow in the toolbar, shown above your selected text.
- Select the Highlight option.
- Select a color you want to use for Text or/and Background.

This highlighting feature is not dedicated for paragraphs only. You can also apply these steps to other text in Headings, Buttons, Links, etc.
I hope this tutorial was useful, and you learned how to highlight text in WordPress, with a use of native functionality of the editor.
If you have recently used text highlighting method on your website, please share your experience in the comments below. I would like to hear different use cases of the highlight feature.

Leave a Reply