Many third-party services require to add a custom code fragment to your WordPress site’s header or footer in order to integrate the site with a web service.
WordPress does not provide a simple way to do this out of the box. However, there is an easy solution to embed code in header or footer on site without a need of modifying any files.
Today, I want to show you how to insert code directly into your site’s header and footer using a plugin.
Simple way to integrate your header and footer code
Often, you may be asked to modify files of your theme to add a custom code fragment to the header or footer section of your WordPress site.
While this approach is acceptable, it requests to have some technical skills and understanding how WordPress functions.

Alternatively, you can use a free Insert Headers and Footers plugin. It allows easily add code to the header and footer in WordPress.
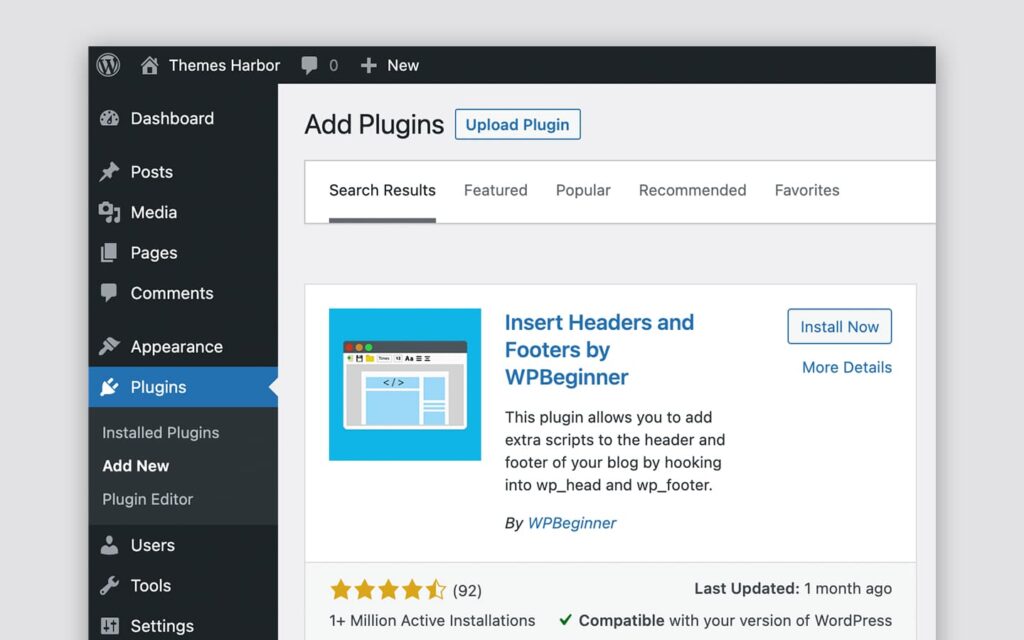
To add the plugin to your WordPress site, go to Plugins → Add New in your dashboard, and use the search feature to find the plugin. Click on install, then activate the plugin.
Add header code in WordPress
Once the plugin is installed and activated, navigate to Settings → Insert Headers and Footers in your dashboard.
After that, you will see textareas, designed for adding a custom code to header and footer.
Simply paste your code in textarea under the Scripts in Header label. Then, click the Save button to publish your changes.

All code snippets added to this textarea will be printed in the <head> section.
Add footer code in WordPress
Use the same steps for adding code to footer area using textarea under the Scripts in Footer label.

All code snippets added to this textarea will be printed above the closing </body> tag.

Leave a Reply