You can allow your site visitors to call your office with a single click on mobile devices. It is called a click-to-call action, and it can be achieved by using the tel: scheme.
While many mobile devices can detect and automatically turn a phone number into an active link, using the tel: scheme will help to increase the accuracy of your click-to-call actions.
If you already have experience creating regular links then it should be pretty easy for you to make a clickable phone number.
Add a phone number link
In this article, I am going to use an imaginary phone number — 1234456789 — to illustrate you how to add a clickable phone number to a WordPress site.
Remember, you should use a more meaningful number on your live site, so your customers can reach you when clicking on the phone link.
Clickable phone links in navigation menu
Since there are two ways to access functionality of navigation menu in WordPress, I will show you both ways of adding a click-to-call link to the navigation menu.
Note, this process does not require installing 3rd party plugins. We can add clickable phone link using a core functionality of WordPress.
Menus page

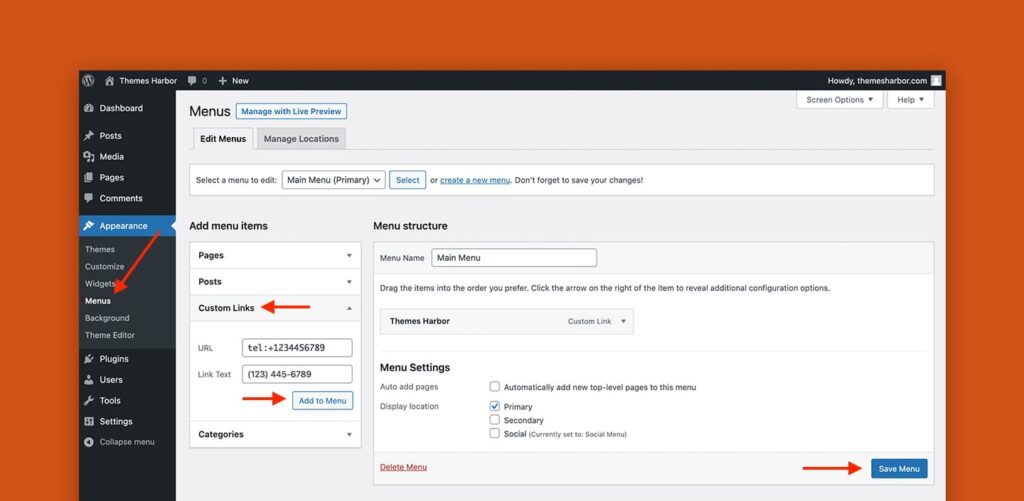
- In your WordPress dashboard, go to Appearance → Menus page.
- Make sure you’ve created a custom menu for your site. Otherwise, you will not be able to add a Link to the menu. To create a custom menu, click on create a new menu link. Then add a Menu Name and click on Create Menu button.
- After that, click Custom Links in the left section to add a phone number link to WordPress navigation menu.
- Remove the http:// in the URL field, and add your phone number using the following format: tel:+number. Then enter your text to the Link Text field.
- Click on Add to Menu button to place your link to the menu.
- Finally, click on Save Menu button to save your changes.
Customizer

- In your dashboard, navigate to Appearance → Customize to open the Customizer.
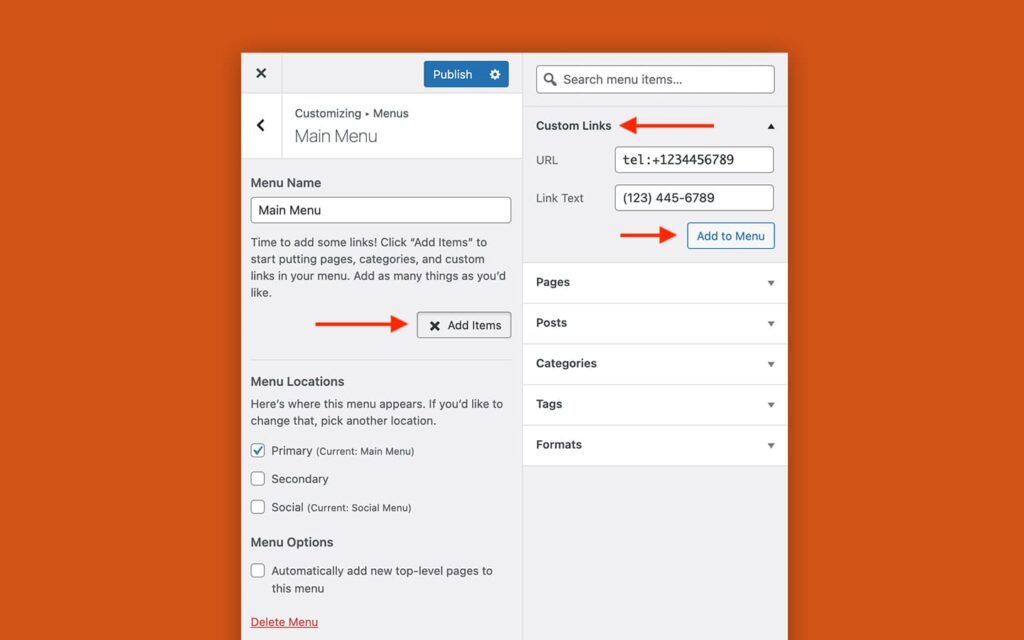
- In the Customizer, find Menus and click on it to open the Menu pane.
- In this pane, select the menu to edit.
- Click on Add Items. It will open a list of items that you can add to your menu.
- Select Custom Links.
- In the URL field, add your phone number using the following format: tel:+number.
- In the Link Text field, enter your text for this specific menu link.
- Click Add to menu to add your link to the menu.
- Click Publish to save the changes when you are ready.
After saving your menu, a phone number should be displayed in the menu section of your site.
Now when your site visitors click a link with a phone number on a mobile device, it will prompt visitors as to whether they would like to call this number.
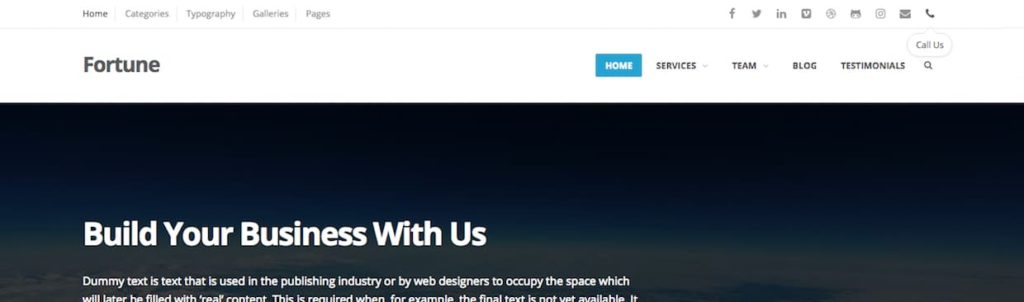
If you are using one of our professional WordPress themes then you can add a phone number to the social menu. Your phone number link will be automatically changed to the icon.
Below, you can find an example of having a phone number link in the social menu in the Fortune theme.

Content links
If you need to add a click-to-call link or button to the content area of your site, or a widget area then you can either add a custom HTML tag or use a build-in Link button in the WordPress editor.
Both, the WordPress editor and the Text widget, have a functionality that allows to create a link without adding any custom HTML.
Simply click on the Link button, and add your phone number in the URL field using the scheme shown previously in this post.
WordPress block editor

- In your WordPress dashboard, open a block editor.
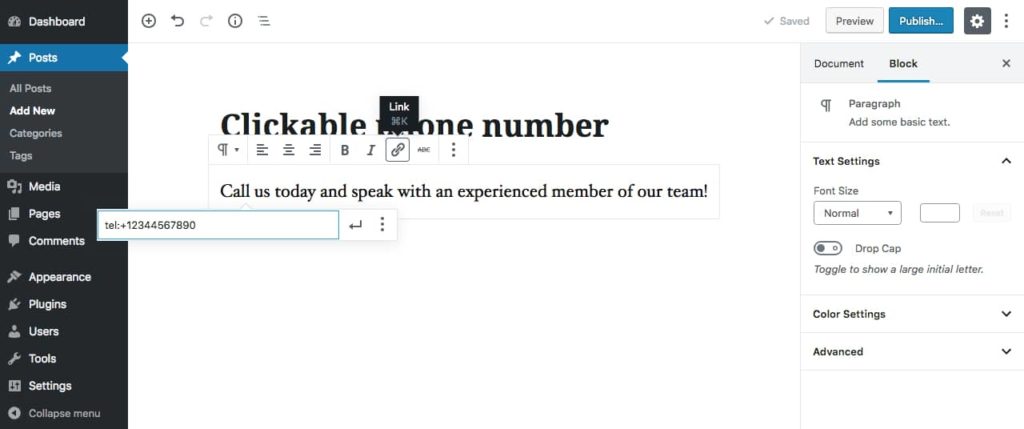
- Add your paragraph to the content area of the editor and then highlight the text where you want to insert a link.
- After that, click the Link icon in the editor bar to bring up a link modal box.
- Add your link to the input field using the following format: tel:+number.
- Click Apply icon, or press the Enter key on your keyboard, to add a link.
- Save your post or page when you are ready.
WordPress widget area

- In your WordPress dashboard, go to Appearance → Customize.
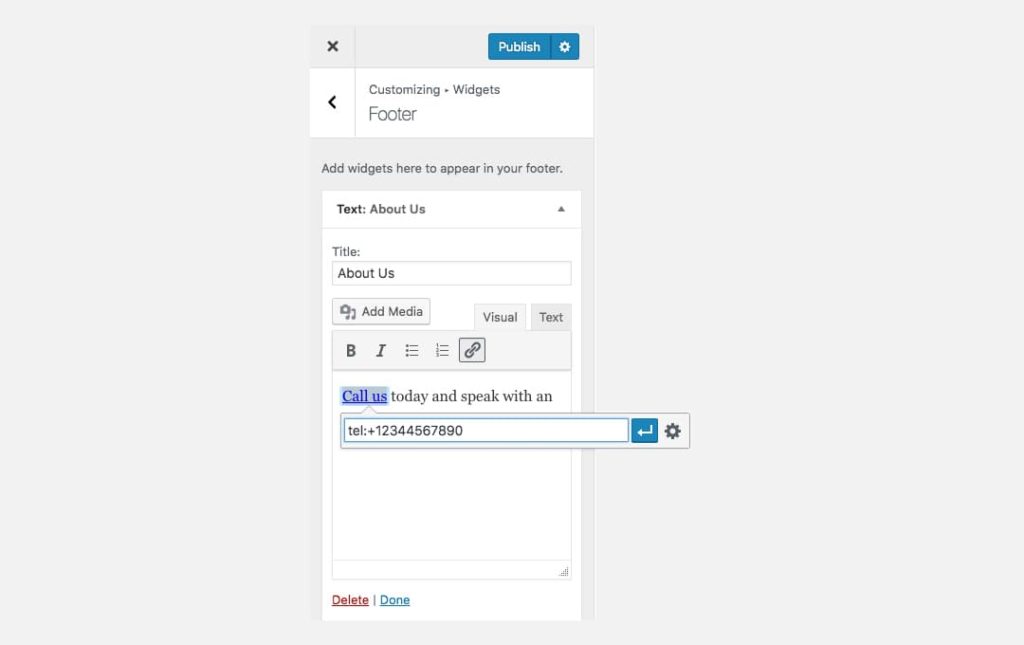
- In the Customizer, go to the Widgets section and select your widget area.
- Click Add a Widget button and select Text widget to add it to your widget area.
- Add a paragraph to the content area of the Text widget and then highlight the text where you want to insert a link.
- Click the Link icon in the editor bar to bring up a link modal box.
- Add your link to the input field using the following format: tel:+number.
- Click Apply icon, or press the Enter key on your keyboard, to add a link.
- Click Publish when you are ready.
If you want to use HTML to add your link then here is a HTML snippet for you:
<a href="tel:+12344567890">Call me maybe</a>Alternative links
You can also make an email address clickable in WordPress using a core functionality of the Editor. Creating a link to an email address gives your site visitors an ability to send you an email with a click.

Leave a Reply