With the More block in WordPress, it is possible to divide a lengthy post into two separate sections.
The More block breaks up long articles and highlights specific sections. It also provides readers with a preview of the content before they commit to reading the entire post.
More block placement
When using the More block in WordPress, it’s important to consider its placement within the content area of your website.
WordPress allows to insert the block anywhere within the content area, and it will generate an excerpt of the article, followed by a link to the full content.
However, to provide a seamless reading experience, it’s best to place the More block at a natural break point in the post.
This ensures that readers will be encouraged to continue reading, rather than being abruptly stopped by the break point. Thus, it helps to avoid creating a jarring experience and improve their overall engagement.
Add More block
In WordPress dashboard:
- Open post or page in the Editor.
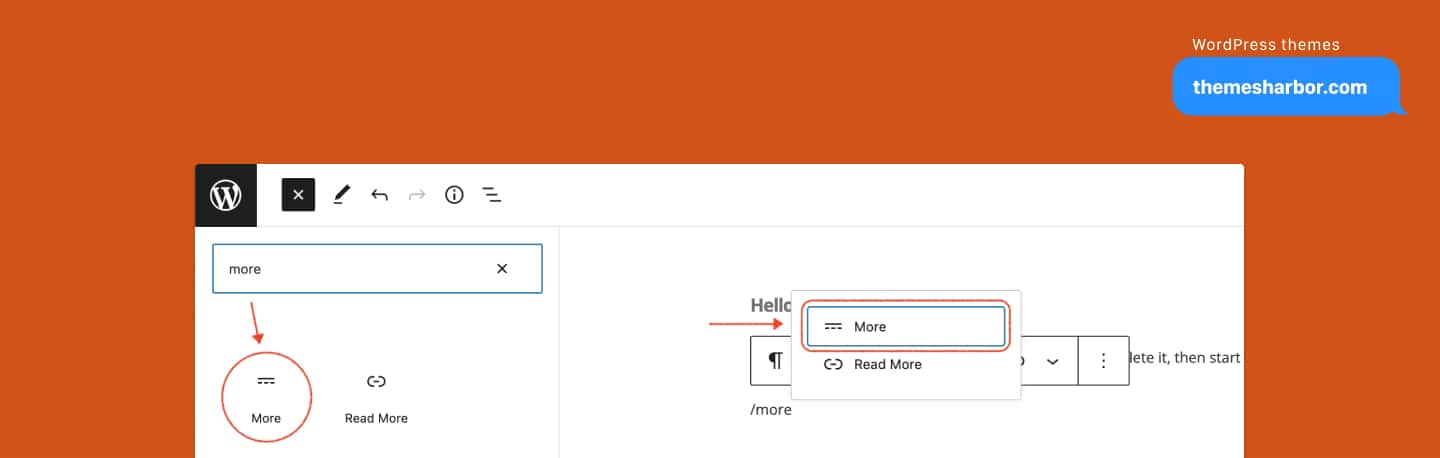
- Click on the Inserter icon to open a list of available blocks.
- Search for the More block.
- Click on the block to add it to the content area.

Customize More block
WordPress themes can display either a “Read More” or “Continue Reading” text as the More block label, depending on the theme in use on a website.
However, users can customize this text by changing the call to action for the More block.
To customize the More block text, simply add the block to the content area, click on the middle of the dashed lines, and delete the existing text.
After that, you can type any text you want to replace it with your custom call to action.