Be able to add a custom link to a WordPress menu helps to better organize and structure a navigation of a site.
One of the most important aspects of customizing a site is a setup of a menu. Without a good menu, your site visitors might feel lost.
In this article, you will learn how to add a link to a WordPress menu.
Add external link to menu
In WordPress, menus contain various links, including page links, category links, post links, custom post type links and external links.
There are two (2) places where you can add an external link to a navigation menu:
Below, methods to add links to menu in WordPress.
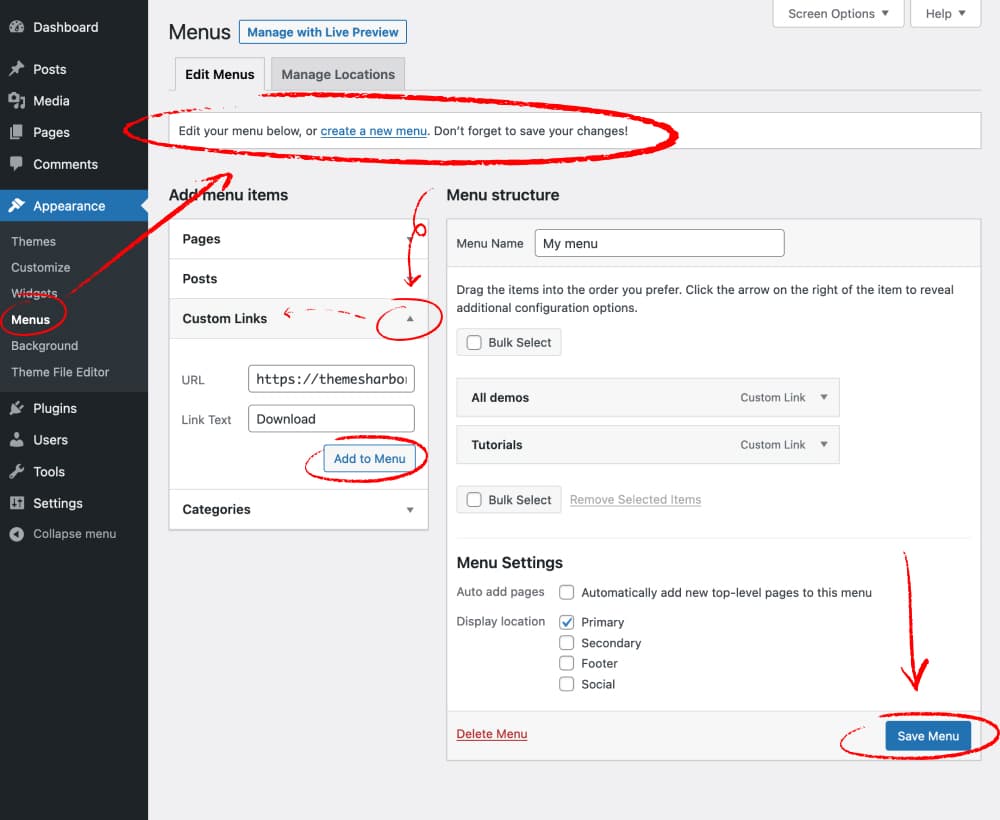
Menus page
You can use the Menus page to make changes in WordPress menus.
To add a link to menu using the Menus page:
- In your dashboard, navigate to Appearance → Menus to open the Menus page.
- Create a new menu or select the existing one.
- Click on the Custom Links.
- Enter link address into the URL text field.
- Add link label into the Link Text text field.
- Click on the Add to Menu button.
- Drag the link to the appropriate position in the menu.
- Click the Save Menu button.

Setting up custom links is an easy task once you know where to go in WordPress to find the option.
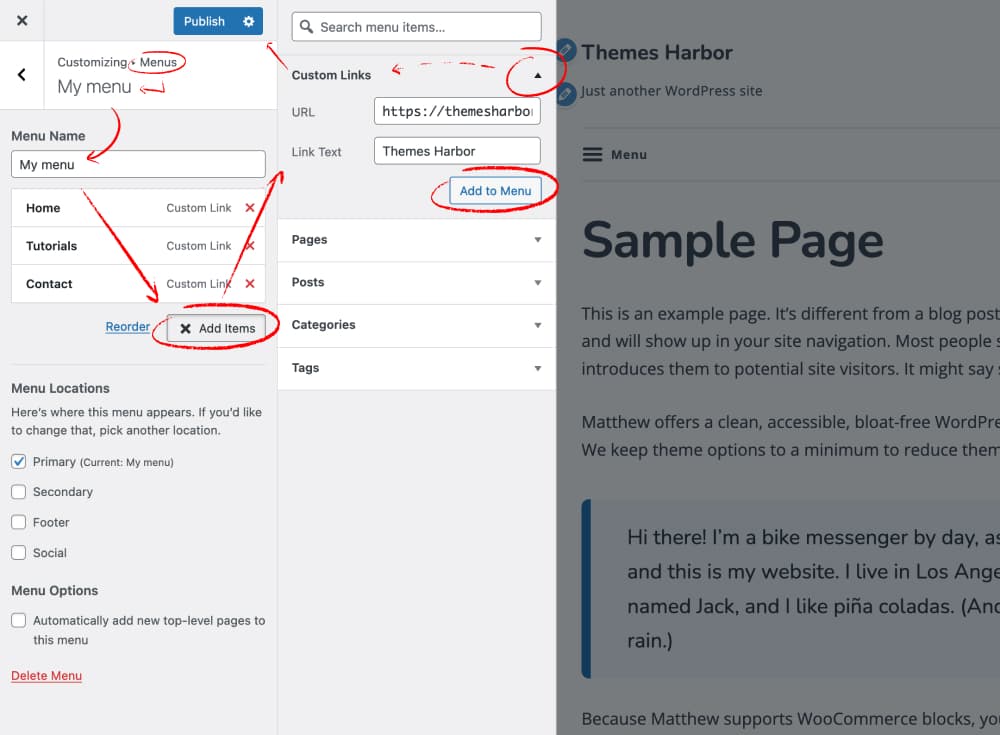
Customizer
You can the Customizer to make changes to a WordPress menu.
To add a link to menu using the Customizer:
- In your dashboard, navigate to Appearance → Customize to open the Customizer.
- Open the Menus options.
- Create a new menu or select the existing one.
- Click the Add Items button.
- Open the Custom Links options.
- Enter in the URL and Link Text for your menu link.
- Click the Add to Menu button.
- Publish your changes.

Use the Customizer to see changes live as you make them.
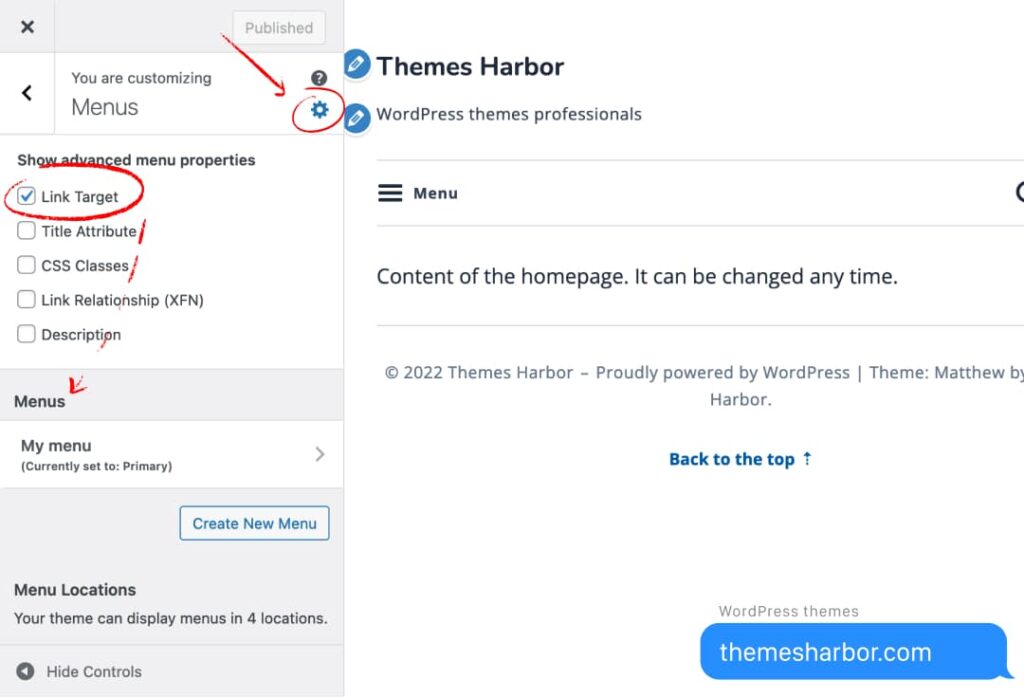
Open menu link in new tab
By default, WordPress opens menu links in the same tab. However, it is also possible to open menu hyperlinks in new windows.
Opening external links in a new tab allows site visitors to access the link without leaving your website.
But, the option to open menu link in a new tab is not instantly visible on some websites.
To be able to use the option:
- In dashboard, go to Appearance → Customize to open the Customizer.
- Select Menus to view menu settings.
- Click on the gear shift icon, underneath the Publish button.
- Check off Link Target.
- After, select the menu you wish to edit, click on the item, and check Open link in a new tab.
- Publish you changes when ready.
Now, you know how to open external links in a new window. So, users can easily return to your site when they are done viewing the link.

Conclusion
WordPress makes customizing site menus pretty easy. A core functionality of this platform allows to add various links to a menu, including links to an external site.
Custom, or external, links are especially useful when your landing page is hosted outside of your WordPress site.
You also can add CSS class to WordPress menu to make a menu link more attractive to the site visitors, using custom styles.
Hope, this tutorial helped you learn a way to add links to menus in a WordPress site.

Leave a Reply