WordPress allows to add a favicon to make it easier for site visitors to identify your site, when having multiple tabs open in the browser window.
Many brands use a clear and noticeable favicon to stand out from other sites on the web. Thus, favicon plays important role of improving the branding for your site.
In this article, you will learn how to add a favicon to your site, using a native WordPress functionality only.
Favicon
Favorite icon, or favicon, is a small image that is usually displayed next to a web page name in browser tabs.
Also, this image is often used in a list of bookmarks and phone screens when the webpage is saved to a browser or phone.
For best results, WordPress recommends to upload a square image that is at least 512 pixels wide and tall.
Add favorite icon
The good news is that you don’t need to install any additional plugins to be able to display favicon on your WordPress site.
WordPress comes with an in-build functionality for setting favicons.

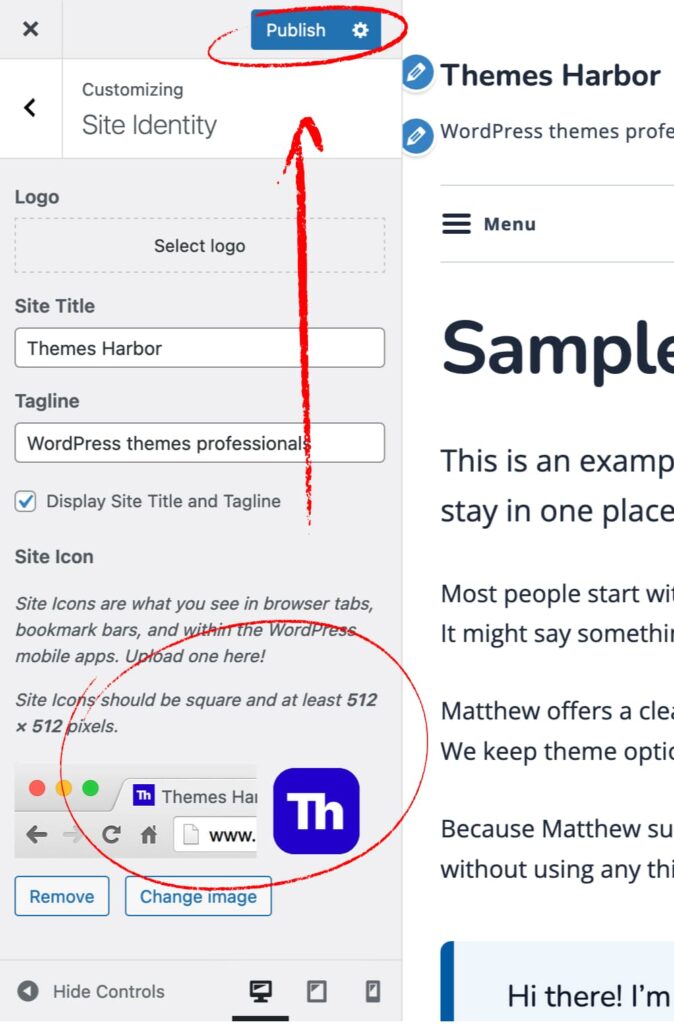
In WordPress dashboard:
- Go to Appearance → Customize to open the Customizer.
- Open Site Identity options.
- Click on Select Site Icon to open Media Library.
- Upload a new image or choose an existing one.
- Click Select when you are ready.
- Publish your changes.

WordPress will automatically generate a favicon for your website. Note, it may take a few hours before you see your newly added icon.

Remove favicon
In case you want to change your favicon or remove it, then go back to the the Customizer as guided above, and make changes to the icon, using options provided by a WordPress core.
Common issues
Clearing your browser’s cache may help to resolve issues with favicon not displaying after upload.
If it still does not resolve the issue then you need to make sure your theme supports this kind of functionality. You can do it by contacting the author of your theme.
Speaking of our professional WordPress themes, they are all built based on WordPress coding standards. Thus, a native support for favicons is included by default.
Conclusion
Favicons are important not only for your brand but also for providing great user experience on a site.
Hopefully, this tutorial was useful for you to learn how to square tab icons in WordPress.
You can also watch a quick tutorial on Instagram.

Leave a Reply